목차

워드프레스(WP)를 사용하는 블로거가 늘고 있습니다. 티스토리나 네이버 블로그에 비해 복잡해 사용하기가 쉽지 않은데요. 글자크기 변경하는 것도 방법을 모르면, 글을 쓸때마다 일일이 변경해야 하는 수고로움을 겪어야 할지 모릅니다. 이번 블로그에서는 에디터 글자 크기 변경하기 방법에 대해서 알아보겠습니다.
워드프레스 CSS설정으로 초간단 변경

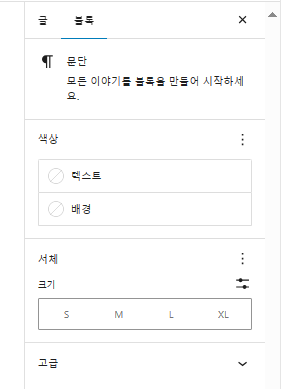
많은 분들이 우측 상단에 블록 지정을 통해서 글자 크기를 일일이 바꾸는 방법을 하셨을 것입니다. 번거롭네요. 모든 블록을 일일이 지정을 해야 하고, 매번 글자 크기를 바꿔야 하기 때문입니다. 하지만 설정에서 본문의 글자크기를 고정해 두면 이런 번거로움을 해소할 수 있습니다.
그래서 어떻게?
방법은 간단합니다. WP 관리자 모드에서 외모>사용자정의하기>추가CSS를 클릭합니다.


추가 CSS를 클릭하면, 좌측에 빈공간이 나옵니다. 설정을 해 두신 것이 있다면 몇몇 코드가 나오겠지만, 저처럼 아무것도 지정을 해두지 않은 분들은 하얀 백지가 나올텐데요. 이곳에다가
p{font-size : 24px;}
위의 문구를 복사해서 붙여넣기 해줍니다. p는 본문을 나타내고, 숫자(24)는 글자 크기를 나타냅니다. 이를 통해 일일이 본문의 내용을 바꾸지 않고도 글자크기가 변경이 됩니다. 다만, 에디터 박스에서는 글자크기가 예전처럼 작게 보이는데요. 저장 후 미리보기를 해보시면 글자가 크게 나오니 오해가 없으시길 바라겠습니다.
Generate Press를 쓰는 경우
만약 제너레이트를 쓰는 경우에는 다른 방식도 있습니다. 워드프레스 관리자 모드로 들어간 후에 외모 > 사용자 정의하기 > Typogarphy로 들어갑니다. Add Typography 에서 Body를 선택한 이후에 font size를 선택하면 끝입니다. 이 방법 역시 1분이면 되겠네요.
번외로
보틀브레이커에서는투자정보, 일상글도 공유하고 있으니 한번씩 찾아와 주시면 감사하겠습니다.
WP에 대한 기본적인 내용은 이곳에서 확인하시기 바랍니다.
워드프레스로 이동하기보틀브레이커에서 더 알아보기
최신 글을 이메일로 받으려면 구독하세요.